
VIENI A TROVARCI
Sede Operativa:Via Stelvio, 24
23020 Poggiridenti (SO) | ITALIA


La lettura è un piacere indiscusso della vita. Il libro non regala nulla, se non leggi nessuno lo farà per te! Non è un contesto semplice; la lettura porta via tempo, dedizione e concentrazione. Se sei stanco meglio la sana e rilassante televisione o qualche nota sulla radio.
Anche sul web la regola è la stessa: se non conformi il tuo sito alle indicazioni "non democratiche" di Google nessuno lo farà per te e, soprattutto, il motore di ricerca non ti verrà incontro pensando "non lo ha fatto perchè è stanco/a" ma, al contrario, ti penalizzerà!
Immagina questo scenario: il tuo sito è online ormai da mesi e ancora latitante dai risultati di Google.
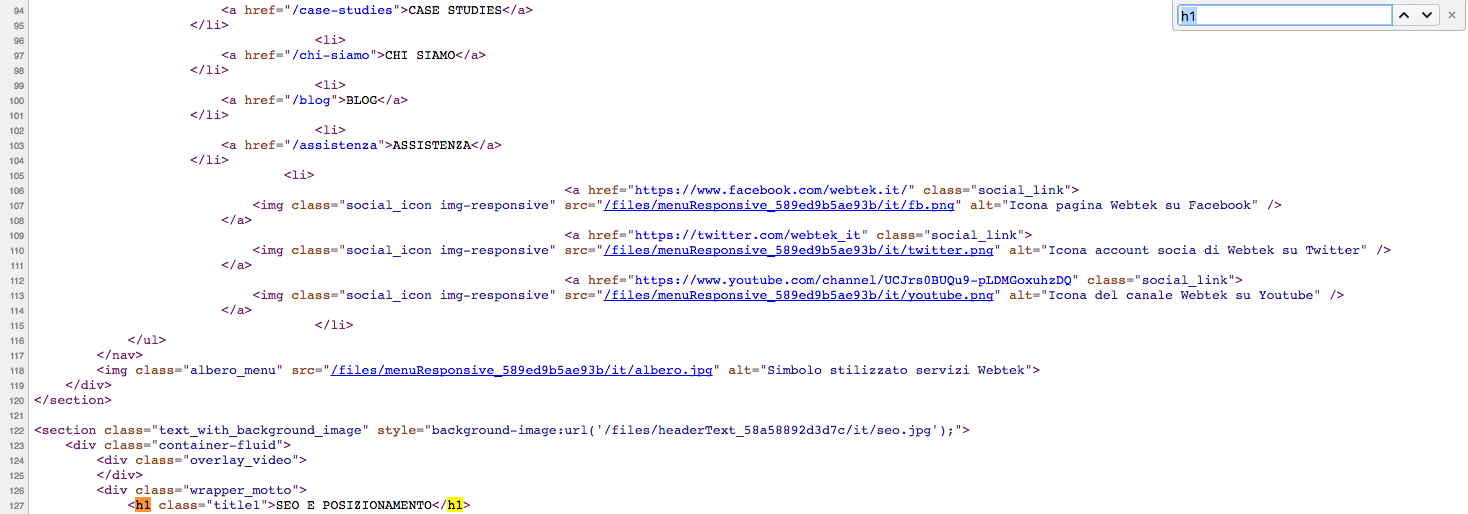
Uno dei primi controlli che consigliamo di fare è quello di ricercare se il tuo progetto comprende gli headings (nello specifico l'H1). Questo elemento, sconosciuto ai più, non è altro che il titolo della pagina Web.
Ovviamente questo è solamente uno dei 200 fattori che potrebbero essere considerati in fase di analisi ma si ritaglia una certa importanza agli occhi severi di Google e degli altri motori di ricerca.
In questo caso vi richiediamo: "ma voi leggereste un libro senza conoscerne il titolo?"
La stessa cosa deve essere pensata anche in ottica Seo (Search Engine Optimization), dopoditutto Google è un padre severo!
Il controllo è molto semplice ma garantisce molte soddisfazioni anche a chi, come me, non è programmatore e si trova a verificare dei parametri nella torre di babele del codice di programmazione.

No Panic! Non dovete mettere mano al codice!!!
Dopo questa rassicurazione dovuta riprendiamo il nostro "step by step":
Questo sarà il titolo della vostra pagina web. Corrisponde al contenuto della pagina?

Nel nostro caso il titolo della pagina corrisponde a "Seo e Posizionamento" e corrisponde ad un contenuto che appunto parla di "Ottimizzazione Seo per i motori di ricerca". Ottimo lavoro!!
Una volta che avete controllato che il titolo sia stato inserito e sia pertinente dovete anche verificare che sia unico. In molti siti internet questo Heading (h1) viene duplicato nella stessa pagina; cioè viene usato questo tag per più elementi in modo sconsiderato. Se siete in questa condizione preparate il telefono, componete il numero del webmaster e chiedetegli perchè non ha usato elementi come <p>, <div>, uno <strong> o altri tag a loro discrezione ma non questo!
Ricordategli che questo è assolutamente un errore, sempre secondo la democraticità di Google.
Ritornando al nostro caro vecchio libro è come avere, per lo stesso libro, due o più titoli.
Ogni pagina del vostro sito è da considerare come un nuovo libro, ognuno con il proprio titolo unico.
Autore: Raffaele Visintin